بکار گیری روز افزون موبایل در زندگی روزمره مردم دنیا، مدیران کسب و کار های اینترنتی را بر آن داشته است تا با استفاده از ابزار های متفاوت در تلاش برای بهتر نمایش داده شدن وب سایت خود در تلفنهای همراه باشند از این رو آموزش amp گوگل برای ساخت amp ضرورت پیدا کرده. AMP یکی از این ابزار ها است که در وب سایت های وردپرسی استفاده می شود. اما AMP چیست؟ و چگونه می توان از آن استفاده کرد؟ در این مقاله قصد داریم به این پرسش پاسخ داده و آموزش فعال سازی افزونه amp وردپرس را به طور ساده آموزش دهیم.
ابزار Accelerated mobile pages یا AMP یک روش برای بارگذاری سریعتر سایت بر روی تلفنهایهمراه است. سایتهایی با زمان بارگذاری سریع، تجربه کاربری بهتری را ارائه میکنند که قطعاً این امر تاثیر مستقیمی بر روی ترافیک سایت شما دارد.

گوگل AMP چیست؟
قبل از آموزش فعال سازی افزونه amp وردپرس به بررسی آن می پردازیم گوگل AMP در واقع مخفف Accelerated Mobile Pages است. یک ابتکار عمل که توسط شرکتهای بزرگ تکنولوژی مثل گوگل و توییتر، پشتیبانی میشود. هدف پروژه سریعتر کردن زمان بارگذاری صفحات در تلفنهای همراه کاربران است.
برای خیلی از کاربران تلفنهای همراه، خواندن مطالب و محتوا در وب اغلب با سرعت پایین همراه است. با وجود تمام تلاشهایی که صاحبان سایتها برای سرعت بخشیدن به وب سایت خود کردهاند، اکثر صفحات غنی از محتوا، چند ثانیه زمان برای بارگذاری کامل نیاز دارند.به شما پیشنهاد می شود با خرید هاست وردپرس به راحتی با نصب و فعال سازی افزونه AMP از آن استفاده نمایید.

AMP دراین صورت این امکان فراهم میشود تا محتوا در کش گوگل AMP میزبانی شود. سپس گوگل با استفاده از این کش ذخیره شده، میتواند به صورت آنی به کاربرانی که بر روی لینک شما کلیک کردهاند خدمات دهد.
این ابتکار بسیار شبیه به Facebook Instant Article است، با این تفاوت که FIA محدود به پلتفرمهای Facebook است (به طور خاص برای برنامه تلفنهمراه است).
AMP مختص به پلتفرم خاصی نیست و میتواند توسط هر برنامه، مرورگر و یا ابزار مشاهده وب، استفاده شود. درحال حاضر AMPتوسط Google و Twitter و Linkdin و Reddit و برنامههای دیگر نیز، استفاده میشود.برای دانلود افزونه AMP از طریق لینک می توانید اقدام نمایید.
آموزش مرحله به مرحله فعال سازی افزونه amp وردپرس ( ساخت amp )
اولین قدم بعد از ساخت amp، در راستای فعال سازی افزونه amp وردپرس نصب آن است. برای جزییات بیشتر، آموزش چگونگی نصب افزونه در وردپرس را مشاهده کنید.
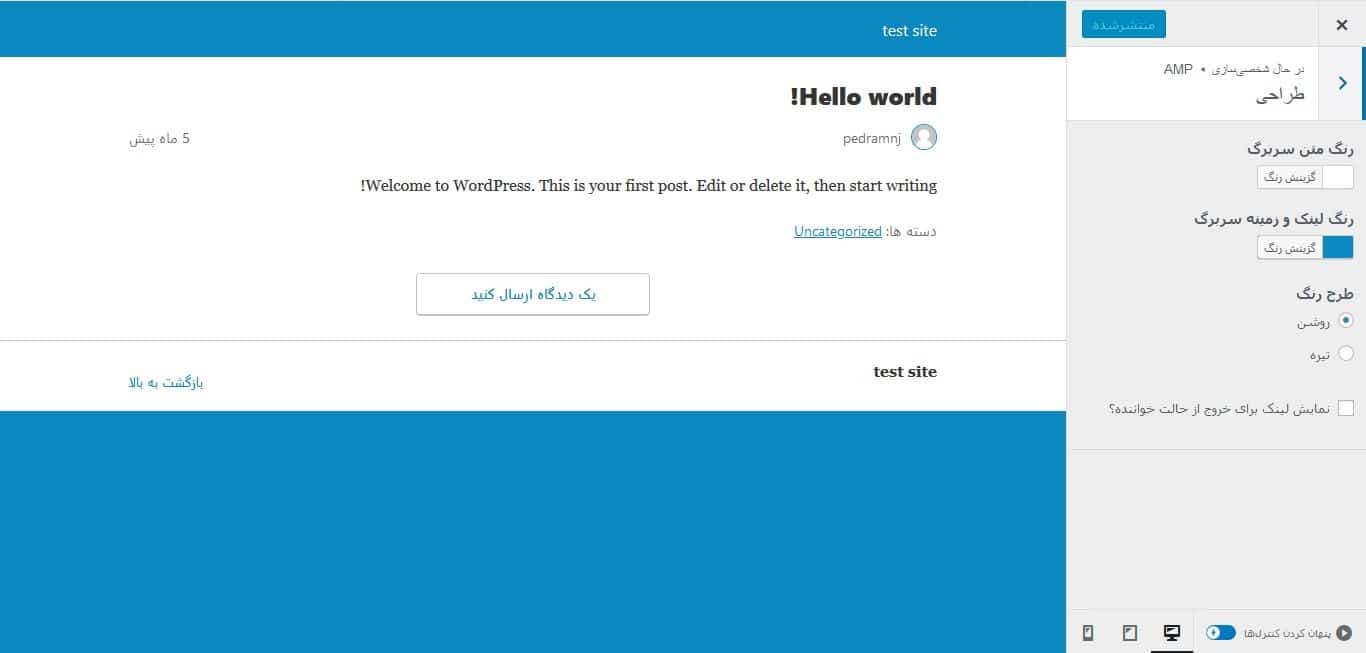
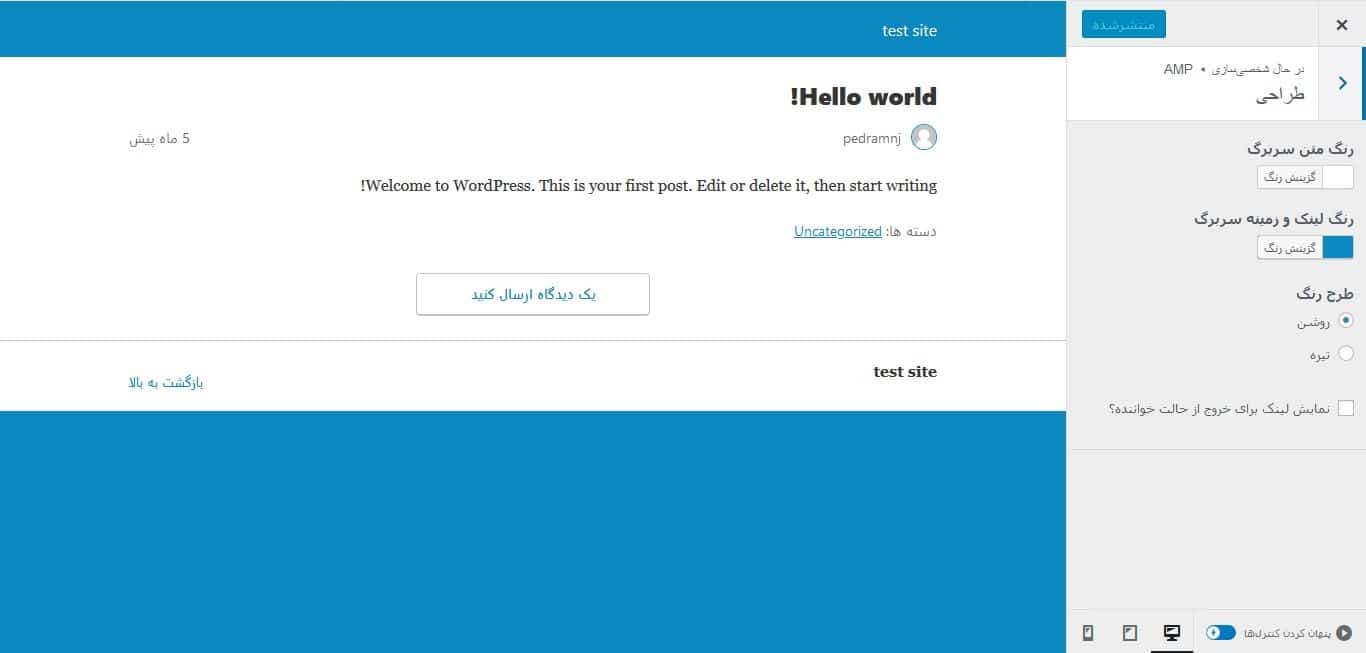
بعد از فعال سازی افزونه amp وردپرس برای مشاهده ظاهر سایت خود با استفاده از AMP در موبایل، به نمایش >> AMP بروید.

میتوانید پس زمینه هدر و رنگ متن را در این صفحه، تغییر دهید. دقت کنید که رنگ پسزمینهای که شما انتخاب میکنید برای رنگ لینکها نیز، استفاده میشود.
درصورت پشتیانی قالب شما، افزونه میتواند از نماد یا لوگوی شما نیز استفاده کند. برای جزییات بیشتر در رابطه با چگونگی قرار دادن Favicon در سایتهای وردپرسی میتوانید از این آموزش amp گوگل استفاده کنید.
فراموش نکنید که بعد از اعمال تغییرات، بر روی دکمه ذخیره کلیک کنید.
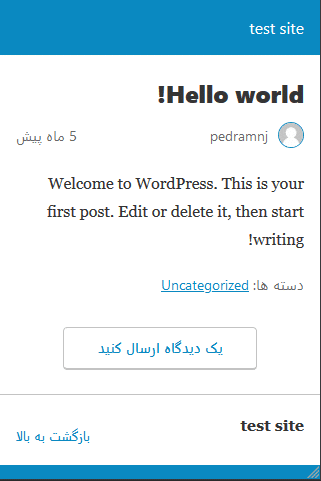
اکنون برای مشاهده پستهای سایت کافیست در آخر URL موردنظر یک /amp/ اضافه کنید.همانند مثال زیر:
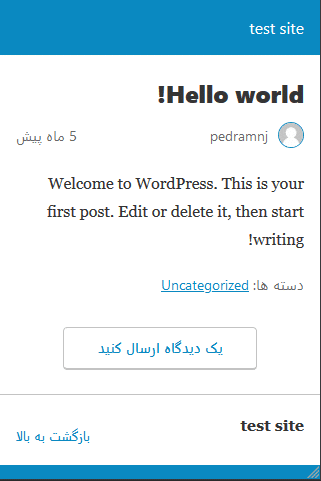
حال با مشاهده کردن لینک، یک نسخه AMP از سایت را مشاهده خواهید کرد.

اگر که کد HTML پست اصلی را مشاهده کنید، خط زیر را درون HTML خواهید یافت:
<link rel=”amphtml” href=”http://example.com/2016/10/my-blog-post/amp/” />
وظیفه این خط در واقع نشان دادن نسخه AMP مورد استفاده سایت، به موتورهای جستجو و دیگر برنامههای مصرف کننده AMP است.
عیبیابی در AMP پس از فعال سازی افزونه amp وردپرس
اگر در هنگام مشاهده نسخه AMP با ارور ۴۰۴ مواجه میشوید، این کاری است که نیاز است انجام دهید:
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه ذخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
مشاهده صفحات AMP در پنل Google Search Console
آیا نیاز دارید تا صفحات AMP سایت خود را بعد از فعال سازی افزونه amp وردپرس آنالیز کنید. این کار به راحتی با استفاده از Google Search Console میسر میشود به شما پیشنهاد می شود برای کسب اطلاعات بیشتر در این حوزه مقاله ما با موضوع google search console چیست را مطالعه نمایید.
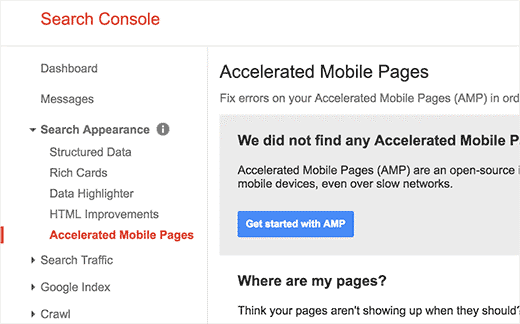
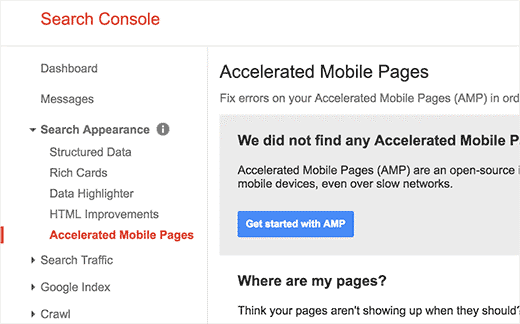
به داشبورد google search console خود وارد شوید و بر روی Search Appearance کلیک کنید سپس از زیر منوی باز شده، گزینهی Accelerated Mobile Pages را انتخاب کنید.

اگر بلافاصله نتایج AMP را نمیبینید نگران نباشید. ممکن است مدتی طول بکشد تا گوگل صفحات AMP شما را فهرستبندی کند و سپس دادهها را در کنسول جستجو، نشان دهد.
گسترش و سفارشیسازی صفحات AMP
افزونه AMP وردپرس تعداد محدودی گزینهی سفارشیسازی دارد.با این حال میتوانید از افزونههای دیگر وردپرس برای اضافه کردن گزینههای سفارشیسازی استفاده کنید.
اگر در گذشته از افزونهی Yosat SEO استفاده کردهاید، کافیست افزونه Glue for Yosat SEO & AMP را نصب و فعال کنید.
بعد از فعالسازی برای پیکربندی تنظیمات افزونه به صفحه SEO و سپس AMP بروید.

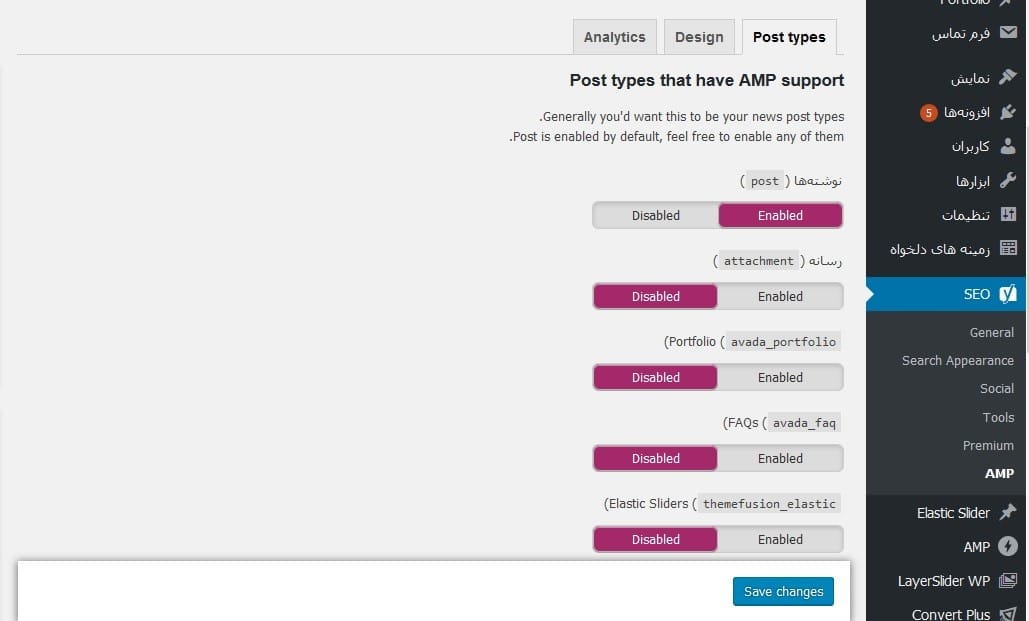
این افزونه به شما این امکان را میدهد تا افزونه AMP را برای انواع دیگر پستها نیز، فعال کنید.
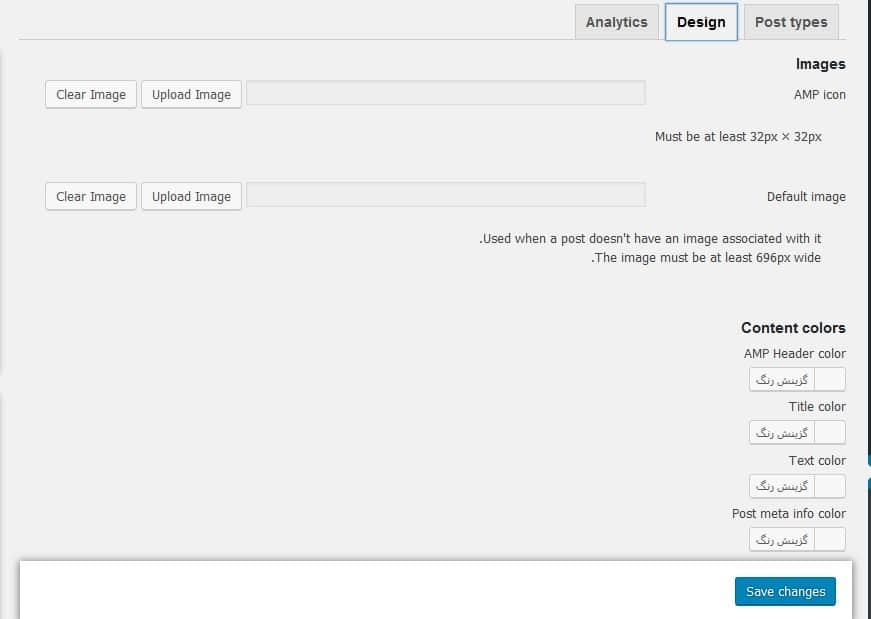
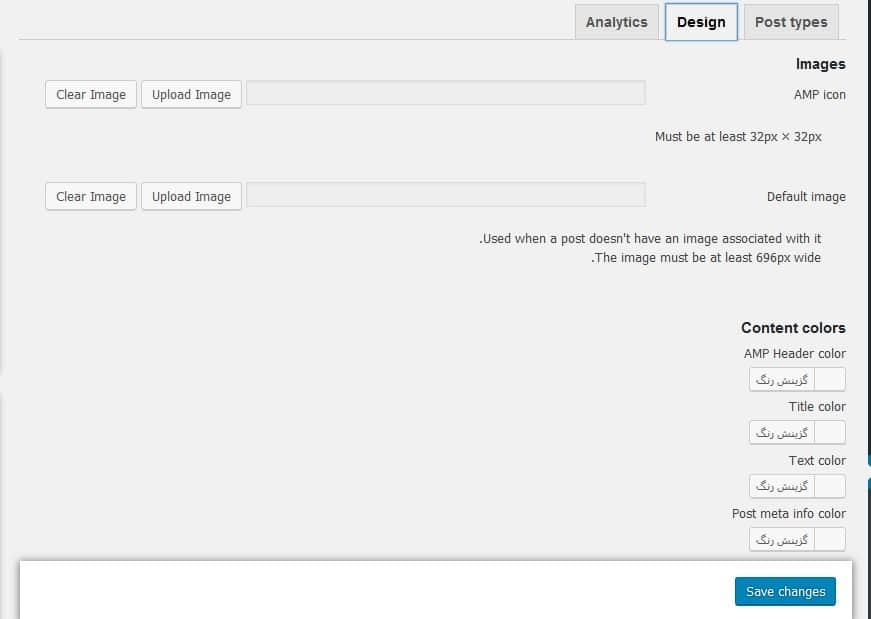
در تب Design میتوانید گزینههای رنگ و طراحی را انتخاب کنید. همچنین شما میتوانید لوگو و یا تصویر پسزمینهای انتخاب کنید تا هنگامی که پستی تصویر ویژه نداشته باشد، از لوگو یا تصویر پسزمینه استفاده شود.

شما میتوانید به تب Analytics بروید و ID گوگل آنالیتیکس خود را اضافه کنید.
فراموش نکنید که پس از اعمال تغییرات در انتها بر روی گزینه تغییرات کلیک کنید.
افزونههای زیاد دیگری وجود دارند که به شما این امکان را میدهند تا قسمت پستهای مرتبط و ابزارهای فوتر و یا حتی نمادهای شبکههای اجتماعی را به صفحات AMP اضافه کنید.
با این حال شما باید مطمئن شوید که پس از نصب هر افزونه، صفحه AMP شما به درستی اعتبارسنجی میشود.
امیدواریم این مقاله به شما کمک کرده باشد که در راستای ساخت amp نحوه نصب و فعال سازی افزونه amp وردپرس را آموخته باشید به شما پیشنهاد می شود برای کسب اطلاعات در حوزه ابزار وردپرسی مقاله ما را مطالعه نمایید.
سوالات متداول
گوگل AMP چیست؟
گوگل AMP در واقع مخفف Accelerated Mobile Pages است. یک ابتکار عمل که توسط شرکتهای بزرگ تکنولوژی مثل گوگل و توییتر، پشتیبانی میشود. هدف پروژه سریعتر کردن زمان بارگذاری صفحات در تلفنهای همراه کاربران است.
برای رفع عیب یابی افزونه amp وردپرس چه اقداماتی باید انجام دهیم؟
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه ذخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
صفحات AMP سایت خود را چگونه آنالیز کنیم؟
کافیست به داشبورد google search console خود وارد شوید و بر روی Search Appearance کلیک کنید سپس از زیر منوی باز شده، گزینهی Accelerated Mobile Pages را انتخاب کنید.
ابزار Accelerated mobile pages یا AMP یک روش برای بارگذاری سریعتر سایت بر روی تلفنهایهمراه است. سایتهایی با زمان بارگذاری سریع، تجربه کاربری بهتری را ارائه میکنند که قطعاً این امر تاثیر مستقیمی بر روی ترافیک سایت شما دارد.

گوگل AMP چیست؟
قبل از آموزش فعال سازی افزونه amp وردپرس به بررسی آن می پردازیم گوگل AMP در واقع مخفف Accelerated Mobile Pages است. یک ابتکار عمل که توسط شرکتهای بزرگ تکنولوژی مثل گوگل و توییتر، پشتیبانی میشود. هدف پروژه سریعتر کردن زمان بارگذاری صفحات در تلفنهای همراه کاربران است.
برای خیلی از کاربران تلفنهای همراه، خواندن مطالب و محتوا در وب اغلب با سرعت پایین همراه است. با وجود تمام تلاشهایی که صاحبان سایتها برای سرعت بخشیدن به وب سایت خود کردهاند، اکثر صفحات غنی از محتوا، چند ثانیه زمان برای بارگذاری کامل نیاز دارند.به شما پیشنهاد می شود با خرید هاست وردپرس به راحتی با نصب و فعال سازی افزونه AMP از آن استفاده نمایید.

AMP دراین صورت این امکان فراهم میشود تا محتوا در کش گوگل AMP میزبانی شود. سپس گوگل با استفاده از این کش ذخیره شده، میتواند به صورت آنی به کاربرانی که بر روی لینک شما کلیک کردهاند خدمات دهد.
این ابتکار بسیار شبیه به Facebook Instant Article است، با این تفاوت که FIA محدود به پلتفرمهای Facebook است (به طور خاص برای برنامه تلفنهمراه است).
AMP مختص به پلتفرم خاصی نیست و میتواند توسط هر برنامه، مرورگر و یا ابزار مشاهده وب، استفاده شود. درحال حاضر AMPتوسط Google و Twitter و Linkdin و Reddit و برنامههای دیگر نیز، استفاده میشود.برای دانلود افزونه AMP از طریق لینک می توانید اقدام نمایید.
آموزش مرحله به مرحله فعال سازی افزونه amp وردپرس ( ساخت amp )
اولین قدم بعد از ساخت amp، در راستای فعال سازی افزونه amp وردپرس نصب آن است. برای جزییات بیشتر، آموزش چگونگی نصب افزونه در وردپرس را مشاهده کنید.
بعد از فعال سازی افزونه amp وردپرس برای مشاهده ظاهر سایت خود با استفاده از AMP در موبایل، به نمایش >> AMP بروید.

میتوانید پس زمینه هدر و رنگ متن را در این صفحه، تغییر دهید. دقت کنید که رنگ پسزمینهای که شما انتخاب میکنید برای رنگ لینکها نیز، استفاده میشود.
درصورت پشتیانی قالب شما، افزونه میتواند از نماد یا لوگوی شما نیز استفاده کند. برای جزییات بیشتر در رابطه با چگونگی قرار دادن Favicon در سایتهای وردپرسی میتوانید از این آموزش amp گوگل استفاده کنید.
فراموش نکنید که بعد از اعمال تغییرات، بر روی دکمه ذخیره کلیک کنید.
اکنون برای مشاهده پستهای سایت کافیست در آخر URL موردنظر یک /amp/ اضافه کنید.همانند مثال زیر:
حال با مشاهده کردن لینک، یک نسخه AMP از سایت را مشاهده خواهید کرد.

اگر که کد HTML پست اصلی را مشاهده کنید، خط زیر را درون HTML خواهید یافت:
<link rel=”amphtml” href=”http://example.com/2016/10/my-blog-post/amp/” />
وظیفه این خط در واقع نشان دادن نسخه AMP مورد استفاده سایت، به موتورهای جستجو و دیگر برنامههای مصرف کننده AMP است.
عیبیابی در AMP پس از فعال سازی افزونه amp وردپرس
اگر در هنگام مشاهده نسخه AMP با ارور ۴۰۴ مواجه میشوید، این کاری است که نیاز است انجام دهید:
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه ذخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
مشاهده صفحات AMP در پنل Google Search Console
آیا نیاز دارید تا صفحات AMP سایت خود را بعد از فعال سازی افزونه amp وردپرس آنالیز کنید. این کار به راحتی با استفاده از Google Search Console میسر میشود به شما پیشنهاد می شود برای کسب اطلاعات بیشتر در این حوزه مقاله ما با موضوع google search console چیست را مطالعه نمایید.
به داشبورد google search console خود وارد شوید و بر روی Search Appearance کلیک کنید سپس از زیر منوی باز شده، گزینهی Accelerated Mobile Pages را انتخاب کنید.

اگر بلافاصله نتایج AMP را نمیبینید نگران نباشید. ممکن است مدتی طول بکشد تا گوگل صفحات AMP شما را فهرستبندی کند و سپس دادهها را در کنسول جستجو، نشان دهد.
گسترش و سفارشیسازی صفحات AMP
افزونه AMP وردپرس تعداد محدودی گزینهی سفارشیسازی دارد.با این حال میتوانید از افزونههای دیگر وردپرس برای اضافه کردن گزینههای سفارشیسازی استفاده کنید.
اگر در گذشته از افزونهی Yosat SEO استفاده کردهاید، کافیست افزونه Glue for Yosat SEO & AMP را نصب و فعال کنید.
بعد از فعالسازی برای پیکربندی تنظیمات افزونه به صفحه SEO و سپس AMP بروید.

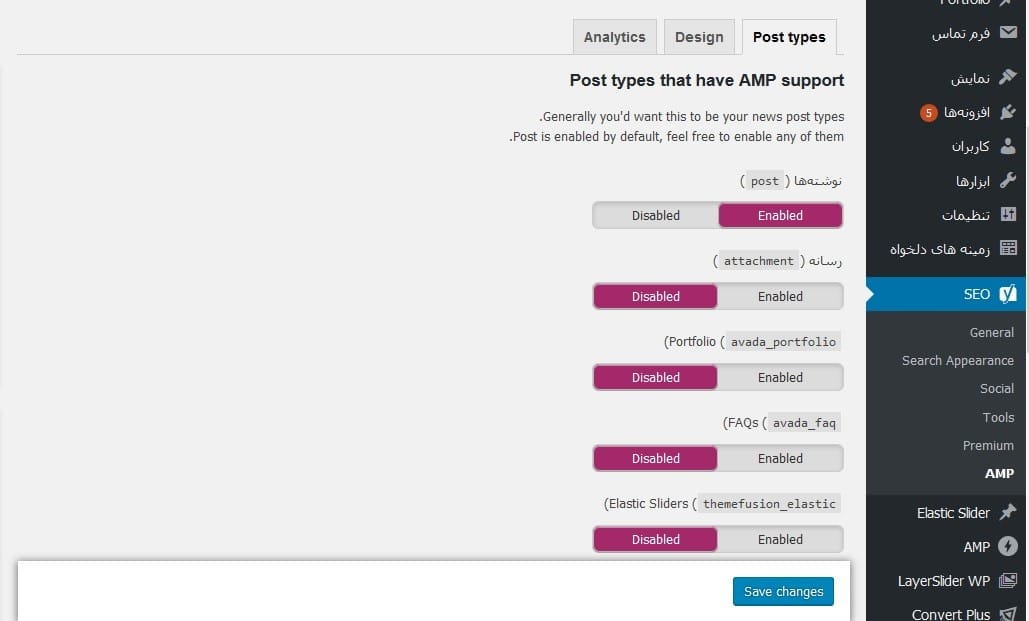
این افزونه به شما این امکان را میدهد تا افزونه AMP را برای انواع دیگر پستها نیز، فعال کنید.
در تب Design میتوانید گزینههای رنگ و طراحی را انتخاب کنید. همچنین شما میتوانید لوگو و یا تصویر پسزمینهای انتخاب کنید تا هنگامی که پستی تصویر ویژه نداشته باشد، از لوگو یا تصویر پسزمینه استفاده شود.

شما میتوانید به تب Analytics بروید و ID گوگل آنالیتیکس خود را اضافه کنید.
فراموش نکنید که پس از اعمال تغییرات در انتها بر روی گزینه تغییرات کلیک کنید.
افزونههای زیاد دیگری وجود دارند که به شما این امکان را میدهند تا قسمت پستهای مرتبط و ابزارهای فوتر و یا حتی نمادهای شبکههای اجتماعی را به صفحات AMP اضافه کنید.
با این حال شما باید مطمئن شوید که پس از نصب هر افزونه، صفحه AMP شما به درستی اعتبارسنجی میشود.
امیدواریم این مقاله به شما کمک کرده باشد که در راستای ساخت amp نحوه نصب و فعال سازی افزونه amp وردپرس را آموخته باشید به شما پیشنهاد می شود برای کسب اطلاعات در حوزه ابزار وردپرسی مقاله ما را مطالعه نمایید.
سوالات متداول
گوگل AMP چیست؟
گوگل AMP در واقع مخفف Accelerated Mobile Pages است. یک ابتکار عمل که توسط شرکتهای بزرگ تکنولوژی مثل گوگل و توییتر، پشتیبانی میشود. هدف پروژه سریعتر کردن زمان بارگذاری صفحات در تلفنهای همراه کاربران است.
برای رفع عیب یابی افزونه amp وردپرس چه اقداماتی باید انجام دهیم؟
در پنل مدیریت وردپرس خود به صفحهی تنظیمات >> پیوندهای یکتا بروید و بر روی “ذخیره تغییرات” کلیک کنید. به یاد داشته باشید که در این صفحه چیزی را تغییر ندهید. تنها دکمه ذخیره تغییرات را فشار دهید. با این کار ساختار پیوند وب سایت شما تازه می شود.
صفحات AMP سایت خود را چگونه آنالیز کنیم؟
کافیست به داشبورد google search console خود وارد شوید و بر روی Search Appearance کلیک کنید سپس از زیر منوی باز شده، گزینهی Accelerated Mobile Pages را انتخاب کنید.
آخرین ویرایش توسط مدیر:
