دارندگان سایت های وردپرسی اغلب با مشکل بالابودن حجم تصاویر در این نرم افزار مواجه هستند و سرعت بارگذاری برایشان به دغدغه ای بزرگ تبدیل شده است. از همین رو در این مقاله قصد معرفی یکی از چند افزونه بهینه سازی تصاویر وردپرس را داریم و به آموزش تنظیمات imagify در وردپرس خواهیم پرداخت.
این مقاله به شما کمک میکند تا یاد بگیرید که چگونه به راحتی میتوانید تمام تصاویر موجود در سایت خود (به صورت دستی یا خودکار) به منظور به دست آوردن سرعت بارگذاری بهتر، بهینه کنید.
با ما همراه باشید تا سرعت بارگذاری سایت خودتان را کاهش دهید.
از تصاویر حجیم خود در سایت خسته شده اید؟
تصاویر حجیم در سایت باعث میشود زمان زیادی برای بارگذاری صرف شود و مسلم است که این کندی بر روی سئو سایت ، تأ[SUB][/SUB]ثیر مستقیمی دارد.
روشهای زیادی برای کاهش حجم سایت وردپرس وجود دارد، که هر یک مکمل دیگری است. یکی از این راه ها فشرده سازی تصاویر در وردپرس است و این مقاله به همین دلیل برای شما عزیزان نوشته شده است.
در این مقاله به معرفی افزونه Imagify میپردازیم که یک افزونه بهینهسازی تصاویر سایت های وردپرسی است.
با استفاده از Imagify میتوانید عکسهای سبکتر و بدون افت کیفیت، داشته باشید.
اولین قدم اقدام به دانلود افزونه imagify است یا از مخزن وردپرس، اقدام به نصب آن نمایید. پس از نصب افزونه را فعال کنید.
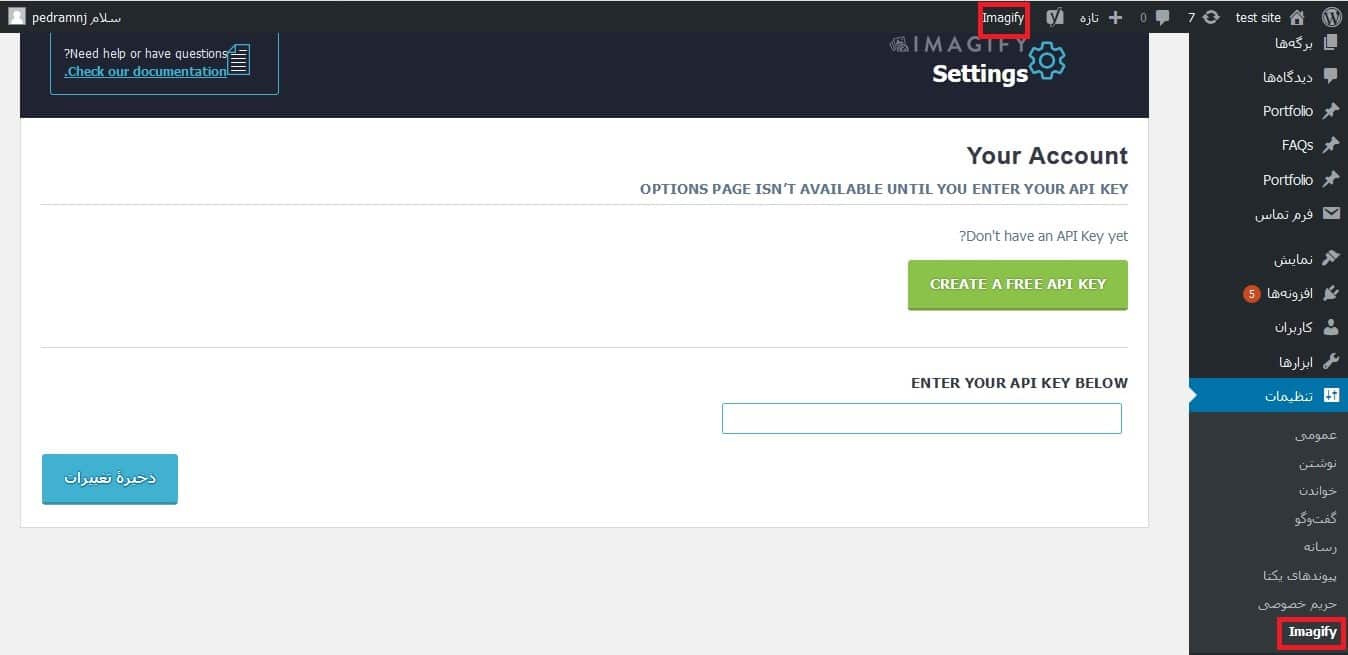
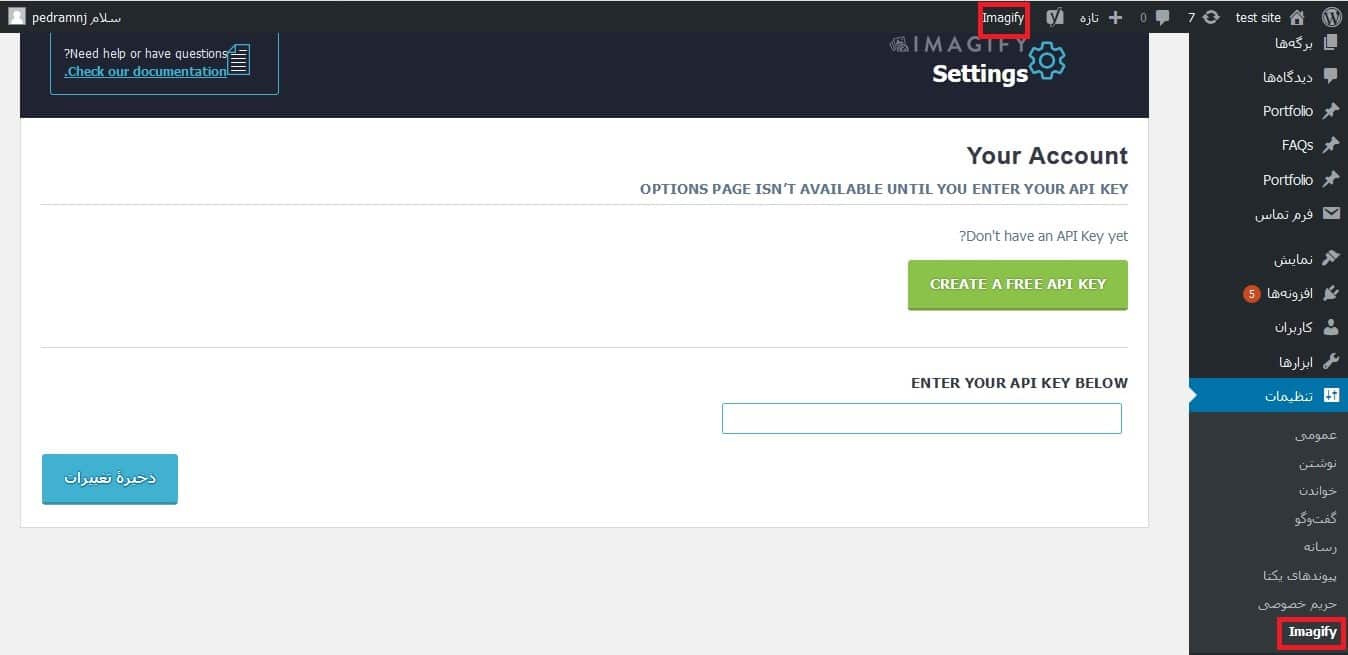
با رفتن به تنظیمات و سپس imagify و یا از نوار بالای تولبار، میتوانید وارد تنظیمات افزونه شوید.

همانطور که در عکس مشاهده میکنید قبل از کار کردن با افزونه نیاز دارید تا کد API خود را وارد کنید.
اگر که از قبل از افزونهی imagify استفاده میکردید کافیست کد API خود را در فیلد وارد کنید و دکمه ذخیره تغییرات را فشار دهید.
اگر برای اولین بار است که از افزونه استفاده میکنید، نیاز است کد API جدید ایجاد کنید، برای این کار بر روی دکمه Create a free API key کلیک کنید. در پنجره جدیدی که باز میشود ایمیل خود را وارد کنید ( دقت داشته باشید که کد API به ایمیل ارسال میشود، پس حتما ایمیل معتبری وارد کنید).
قدم بعدی بررسی ایمیلهای دریافتی است. در ایمیل دریافت شده از imagifyبر روی لینک درون ایمیل کلیک کنید تا اکانت شما فعال شود اکنون میتوانید کد API افزونه را در پایین ایمیل بیابید، آن را کپی کنید و در فیلد صفحه تنظیمات افزونه، قرار دهید و بر روی ذخیره تغییرات کلیک کنید.
پس از اعتبارسنجی کد API، به صفحه تنظیمات افزونه هدایت میشوید.

تنظیمات imagify در وردپرس
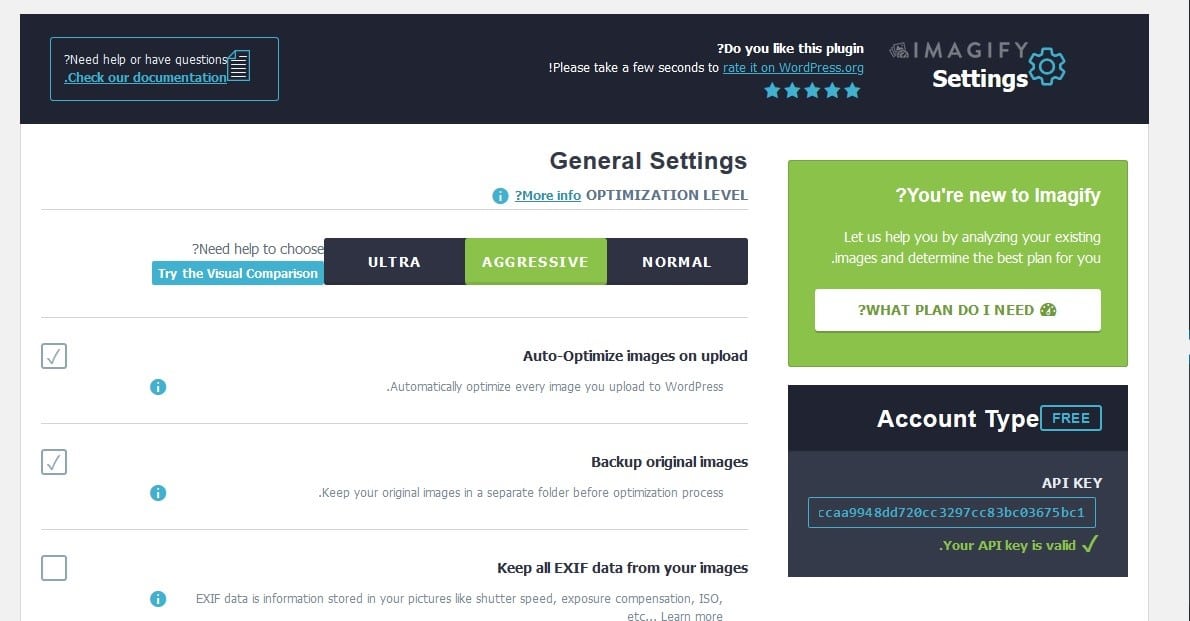
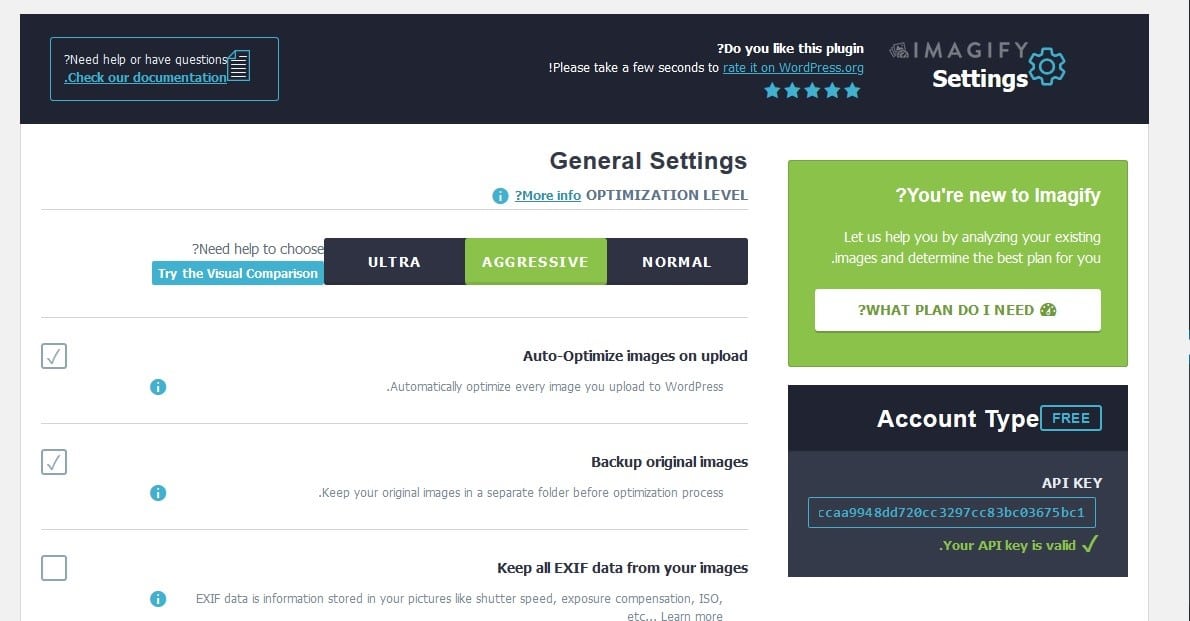
در این قسمت گزینه هایی که برای تنظیمات imagify در وردپرس نیاز است را به شما آموزش خواهیم داد.
Auto-Optimize images on upload :
برای بهینهسازی عکسها به صورت خودکار تیک این گزینه را بزنید.
Backup original images :
با زدن این تیک قبل از پردازش بهینهسازی، افزونه عکسهای اصلی را در یک پوشه جداگانه قرار میدهد
Keep all EXIF data from your images :
با زدن این گزینه دادههای EXIF عکسهاذخیره میشوند، دادههای EXIF در واقع اطلاعات ذخیره شده در تصاویر همانند سرعت شاتر، اکسپوژر، ISO و غیره است که معمولاً برای عکاسان ارزشمند هستند.
اگر که عکاس هستید و اطلاعات مربوط به مدل دوربین خود را در صفحات به نمایش میگذارید ممکن است این گزینه مناسب شما باشد.

تنها با کلیک بر روی دکمه “ADD THE THEME TO OPTIMIZATION” افزونه به صورت خودکار قالب مورد استفاده شما را تشخیص میدهد و آن را به لیست پوشهها برای فشردهسازی، اضافه میکند.
افزونه Imagify با تمام قالبهای رایگان و پریمیوم وردپرس، سازگار است.
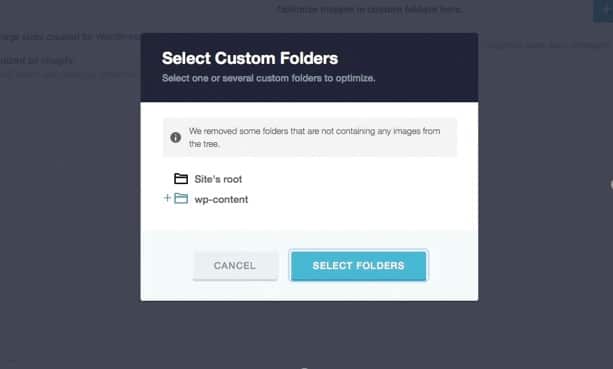
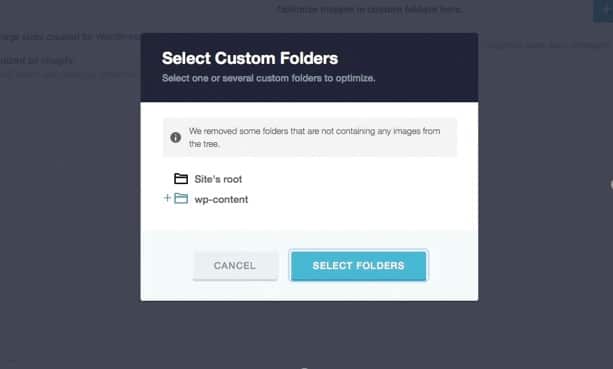
برای افزودن فایلهای دیگر (پوستهها، افزونهها و دیگر فایلها) بر روی دکمهی Add Folder کلیک کنید.

با استفاده از این رابط، شما میتوانید به راحتی تمام مسیرهای موجود در سایت خود را مرور کرده و به سرعت فایل مورد نظر برای فشردهسازی توسط Imagify را انتخاب کنید.
برای بهینهسازی انبوه تصاویر در انتهای صفحه، بر روی دکمه SAVE & GO TO BUIL OPTIMIZER کلیک کنید.
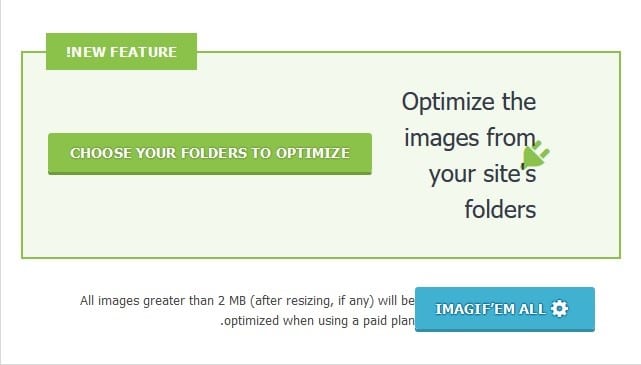
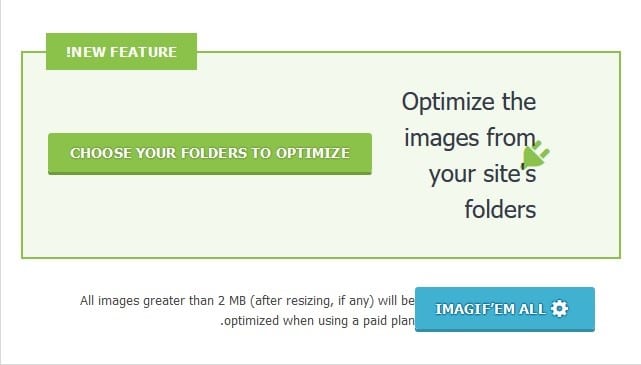
با کلیک بر روی دکمه IMAFIF’EM ALL میتوانید تمام عکسهای بزرگتر از ۲ مگابایت را، فشرده سازی کنید.

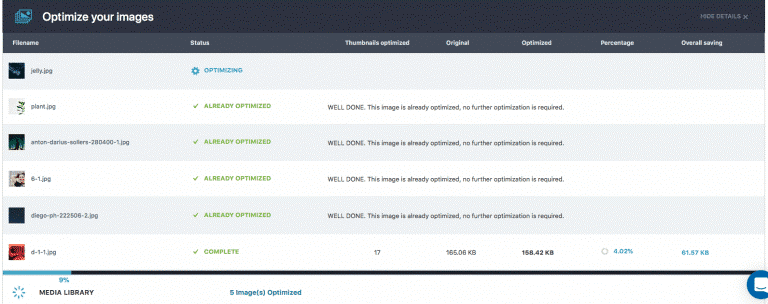
با کلیک بر روی دکمه CHOOSE EYOUR FOLDERS TO OPTIMIZE میتوانید پوشه موردنظر برای فشردهسازی را انتخاب کنید. با استفاده از نشانگر بصری جدید میتوانید به صورت زنده شاهد فشردهسازی تصاویر باشید.

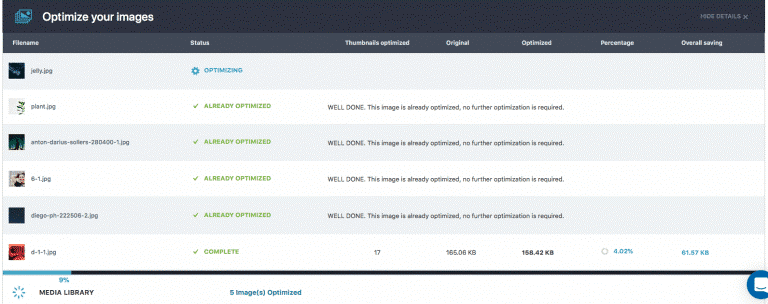
این رابط کاربری جدید به گونهای طراحی شده است که به شما این امکان را میدهد، تا به صورت زنده بر پروسه فشردهسازی، مدیریت داشته باشید.
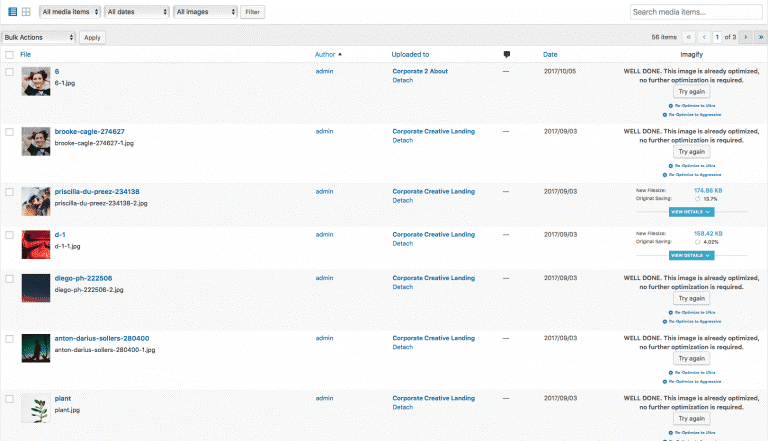
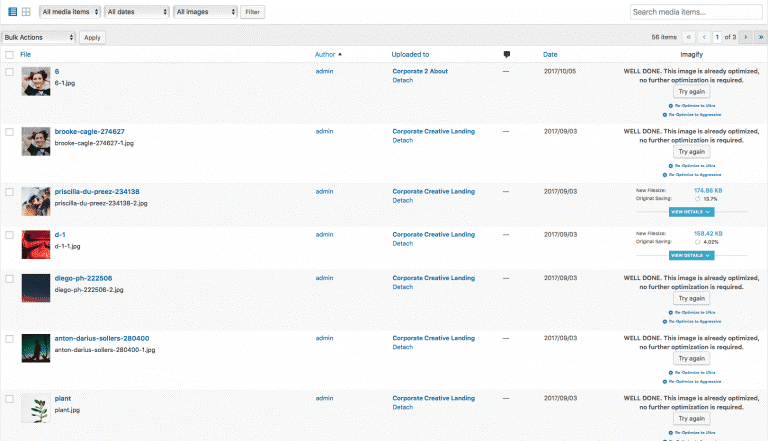
برای مشاهده تمام تصاویر بهینهسازی شده در پوشههای مختلف، در داشبورد مدیریت وردپرس از بخش رسانه بر روی Other Media کلیک کنید. با یک کلیک میتوانید نتیجه را ببینید، دوباره فایلها را به سطح بالاتر یا پایینتر فشردهسازی کنید، یا فایل اصلی را به راحتی بازیابی کنید.

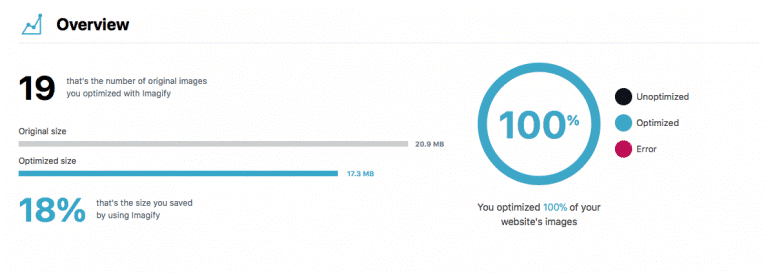
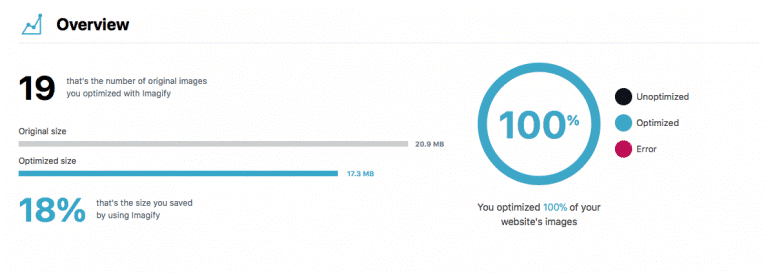
بررسی اجمالی از نتایج
پس از اتمام فشردهسازی، imagify تعداد تصاویر بهینه شده و تغییرات سایز عکسها را به شما نشان میدهد.

در صورت بروز خطا در هنگام فشردهسازی، imagify فایلهایی را که در آنها امکان بهینهسازی وجود ندارد، به شما نشان میدهد.
شاید با خود فکر کنید که پوسته قالب و یا افزونه سایت به تازگی بروزرسانی شده است و محتوای جدید نیاز به بهیهسازی دارد. Imagify به صورت خودکار تصاویر جدید را تشخیص و به شما نشان میدهد تا شما اقدام به بهینهسازی کنید.
با بهینهسازی کلیهی فایلهای خود، بلافاصله زمان بارگذاری سایت خود را کاهش دهید و سایت خود را سریعتر کنید.
جمع بندی
طبق یک مطالعه جدید، ۴۷ درصد از کاربران انتظار دارند تا یک صفحه سایت حداکثر در ۲ ثانیه به صورت کامل بارگیری شود و ۴۰ درصد افراد سایتهایی که زمان بارگیری بیش از ۳ ثانیه دارند را ترک میکنند.
از اینرو ضروری است که سایت خود را تا حد امکان سریع کنید، بویژه با کمک افزونههای بهینهسازی تصاویر.
این مقاله به شما کمک میکند تا یاد بگیرید که چگونه به راحتی میتوانید تمام تصاویر موجود در سایت خود (به صورت دستی یا خودکار) به منظور به دست آوردن سرعت بارگذاری بهتر، بهینه کنید.
با ما همراه باشید تا سرعت بارگذاری سایت خودتان را کاهش دهید.
از تصاویر حجیم خود در سایت خسته شده اید؟
تصاویر حجیم در سایت باعث میشود زمان زیادی برای بارگذاری صرف شود و مسلم است که این کندی بر روی سئو سایت ، تأ[SUB][/SUB]ثیر مستقیمی دارد.
روشهای زیادی برای کاهش حجم سایت وردپرس وجود دارد، که هر یک مکمل دیگری است. یکی از این راه ها فشرده سازی تصاویر در وردپرس است و این مقاله به همین دلیل برای شما عزیزان نوشته شده است.
در این مقاله به معرفی افزونه Imagify میپردازیم که یک افزونه بهینهسازی تصاویر سایت های وردپرسی است.
با استفاده از Imagify میتوانید عکسهای سبکتر و بدون افت کیفیت، داشته باشید.
اولین قدم اقدام به دانلود افزونه imagify است یا از مخزن وردپرس، اقدام به نصب آن نمایید. پس از نصب افزونه را فعال کنید.
با رفتن به تنظیمات و سپس imagify و یا از نوار بالای تولبار، میتوانید وارد تنظیمات افزونه شوید.

همانطور که در عکس مشاهده میکنید قبل از کار کردن با افزونه نیاز دارید تا کد API خود را وارد کنید.
اگر که از قبل از افزونهی imagify استفاده میکردید کافیست کد API خود را در فیلد وارد کنید و دکمه ذخیره تغییرات را فشار دهید.
اگر برای اولین بار است که از افزونه استفاده میکنید، نیاز است کد API جدید ایجاد کنید، برای این کار بر روی دکمه Create a free API key کلیک کنید. در پنجره جدیدی که باز میشود ایمیل خود را وارد کنید ( دقت داشته باشید که کد API به ایمیل ارسال میشود، پس حتما ایمیل معتبری وارد کنید).
قدم بعدی بررسی ایمیلهای دریافتی است. در ایمیل دریافت شده از imagifyبر روی لینک درون ایمیل کلیک کنید تا اکانت شما فعال شود اکنون میتوانید کد API افزونه را در پایین ایمیل بیابید، آن را کپی کنید و در فیلد صفحه تنظیمات افزونه، قرار دهید و بر روی ذخیره تغییرات کلیک کنید.
پس از اعتبارسنجی کد API، به صفحه تنظیمات افزونه هدایت میشوید.

تنظیمات imagify در وردپرس
در این قسمت گزینه هایی که برای تنظیمات imagify در وردپرس نیاز است را به شما آموزش خواهیم داد.
Auto-Optimize images on upload :
برای بهینهسازی عکسها به صورت خودکار تیک این گزینه را بزنید.
Backup original images :
با زدن این تیک قبل از پردازش بهینهسازی، افزونه عکسهای اصلی را در یک پوشه جداگانه قرار میدهد
Keep all EXIF data from your images :
با زدن این گزینه دادههای EXIF عکسهاذخیره میشوند، دادههای EXIF در واقع اطلاعات ذخیره شده در تصاویر همانند سرعت شاتر، اکسپوژر، ISO و غیره است که معمولاً برای عکاسان ارزشمند هستند.
اگر که عکاس هستید و اطلاعات مربوط به مدل دوربین خود را در صفحات به نمایش میگذارید ممکن است این گزینه مناسب شما باشد.

تنها با کلیک بر روی دکمه “ADD THE THEME TO OPTIMIZATION” افزونه به صورت خودکار قالب مورد استفاده شما را تشخیص میدهد و آن را به لیست پوشهها برای فشردهسازی، اضافه میکند.
افزونه Imagify با تمام قالبهای رایگان و پریمیوم وردپرس، سازگار است.
برای افزودن فایلهای دیگر (پوستهها، افزونهها و دیگر فایلها) بر روی دکمهی Add Folder کلیک کنید.

با استفاده از این رابط، شما میتوانید به راحتی تمام مسیرهای موجود در سایت خود را مرور کرده و به سرعت فایل مورد نظر برای فشردهسازی توسط Imagify را انتخاب کنید.
برای بهینهسازی انبوه تصاویر در انتهای صفحه، بر روی دکمه SAVE & GO TO BUIL OPTIMIZER کلیک کنید.
با کلیک بر روی دکمه IMAFIF’EM ALL میتوانید تمام عکسهای بزرگتر از ۲ مگابایت را، فشرده سازی کنید.

با کلیک بر روی دکمه CHOOSE EYOUR FOLDERS TO OPTIMIZE میتوانید پوشه موردنظر برای فشردهسازی را انتخاب کنید. با استفاده از نشانگر بصری جدید میتوانید به صورت زنده شاهد فشردهسازی تصاویر باشید.

این رابط کاربری جدید به گونهای طراحی شده است که به شما این امکان را میدهد، تا به صورت زنده بر پروسه فشردهسازی، مدیریت داشته باشید.
برای مشاهده تمام تصاویر بهینهسازی شده در پوشههای مختلف، در داشبورد مدیریت وردپرس از بخش رسانه بر روی Other Media کلیک کنید. با یک کلیک میتوانید نتیجه را ببینید، دوباره فایلها را به سطح بالاتر یا پایینتر فشردهسازی کنید، یا فایل اصلی را به راحتی بازیابی کنید.

بررسی اجمالی از نتایج
پس از اتمام فشردهسازی، imagify تعداد تصاویر بهینه شده و تغییرات سایز عکسها را به شما نشان میدهد.

در صورت بروز خطا در هنگام فشردهسازی، imagify فایلهایی را که در آنها امکان بهینهسازی وجود ندارد، به شما نشان میدهد.
شاید با خود فکر کنید که پوسته قالب و یا افزونه سایت به تازگی بروزرسانی شده است و محتوای جدید نیاز به بهیهسازی دارد. Imagify به صورت خودکار تصاویر جدید را تشخیص و به شما نشان میدهد تا شما اقدام به بهینهسازی کنید.
با بهینهسازی کلیهی فایلهای خود، بلافاصله زمان بارگذاری سایت خود را کاهش دهید و سایت خود را سریعتر کنید.
جمع بندی
طبق یک مطالعه جدید، ۴۷ درصد از کاربران انتظار دارند تا یک صفحه سایت حداکثر در ۲ ثانیه به صورت کامل بارگیری شود و ۴۰ درصد افراد سایتهایی که زمان بارگیری بیش از ۳ ثانیه دارند را ترک میکنند.
از اینرو ضروری است که سایت خود را تا حد امکان سریع کنید، بویژه با کمک افزونههای بهینهسازی تصاویر.
آخرین ویرایش توسط مدیر:
